今回の記事では要素の重なり順の指定について紹介いたします。
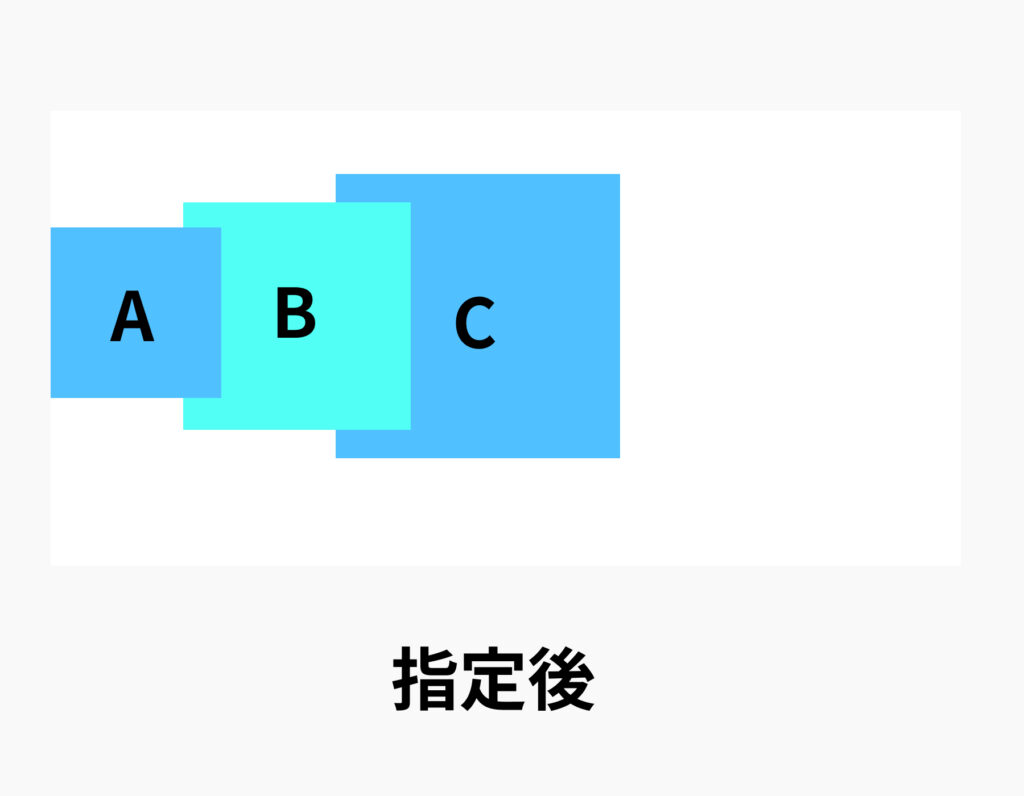
このように重なった要素があったとします。

この四角形の順番の重なり順をCが一番目、Bが二番目、Aが三番目にしたいとします。
やり方
それぞれの要素に対してpositionを指定します。
ここでは初期値以外を指定します。
その後、z-index: 〇〇;と指定します。
〇〇の位置に数字を入れます。
数が大きい程、要素が上になります。
Aにz-index: 3;
Bにz-index: 2;
Cにz-index: 1;
と指定します。
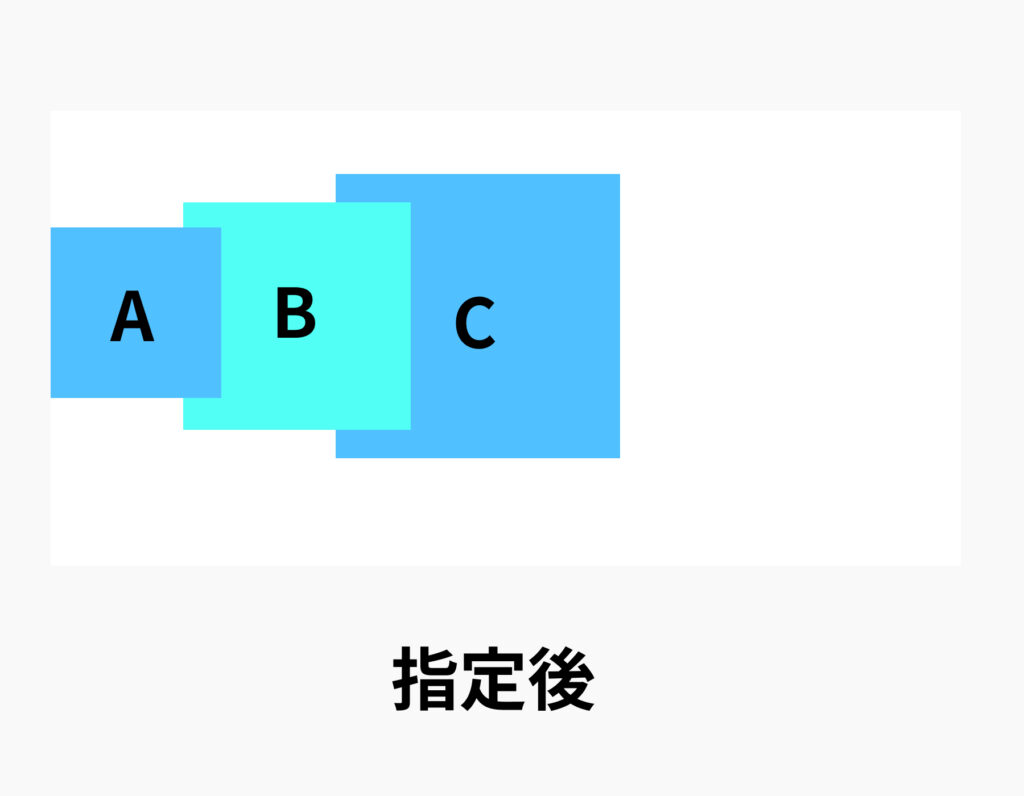
すると

このようにAから順に大きい数を指定した要素から上に表示されました。
