今回の記事では背景色のグラデーションの指定について紹介いたします。
まずは通常の一色のみ指定した場合を見ていきます。
このように通常は1色になります。

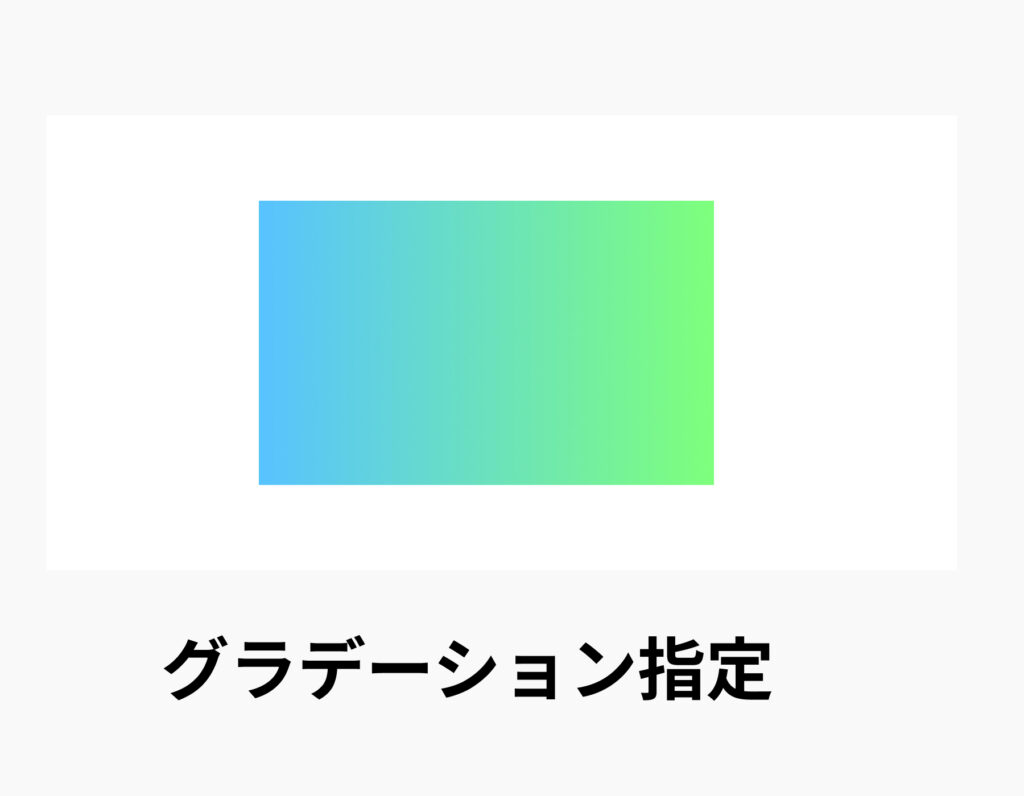
この四角形の色を青色から緑色のなるゲラデーションを指定します。
やり方
linear-gradient(90deg, #57C3FF, #7EFF7B)と指定します。
すると

このように表示することができます。
90degで左から右にグラデーションの方向を指定しています。
普通に2色で指定したい時はこのように指定します。
background: linear-gradient(90deg, #57C3FF 0 50%, #7EFF7B 50% 100%);

0 50%で左から50%(半分)の位置まで、50% 100% で50%(半分)から100%(最後)までの色を指定しています。