今回の記事ではテキストに影をつける時のやり方を紹介いたします。
見出しなどでおしゃれにしたい、背景色と色が近いのでわかりやすくしたい時などに使います。
まずは何も指定していない通常のテキストから見ていきます。

この「テキスト」の文字に影をつけます。
やり方
text-shadow: 3px 4px 5px #696969;と指定します・
最初の3pxで影の横方向
次の4pxで縦方向
次の5pxではぼかし具合を調整しています。
最後の#696969は影の色を指定しています。
すると

このように「テキスト」に影をつけることができました。
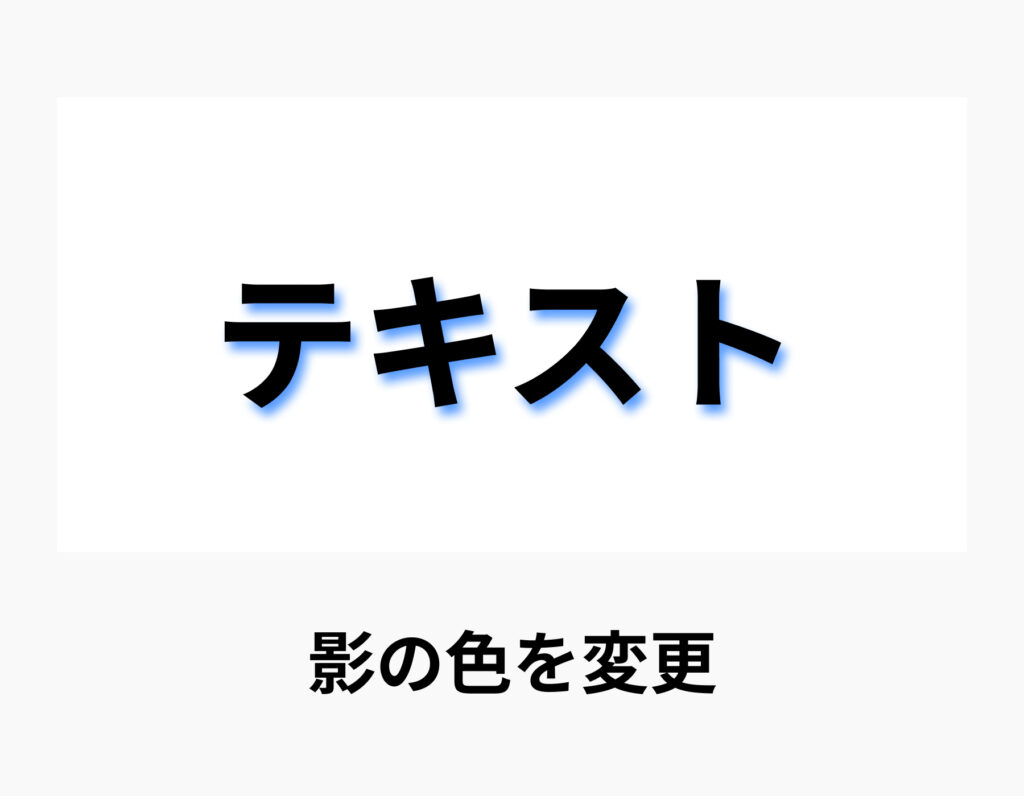
続いて影の色を変えていきます。
text-shadow: 3px 4px 5px #599CFF;と指定します。
すると

このように影の色を変えることができました。