今回の記事では要素に影をつけるやり方を紹介いたします。
画像や固定headerなど使う場面は毎回あると思います。
まずは何も指定していない通常の状態から見ていきます。

この水色の四角形に影をつけたいとします。
やり方
box-shadow: 5px 10px 15px #000000;と指定します。
最初の5pxで影の横方向
次の10pxで影の縦方向
次の15pxで影のぼかし具合
最後のカラーコードで影の色を指定しています。
その結果

このように表示されます。
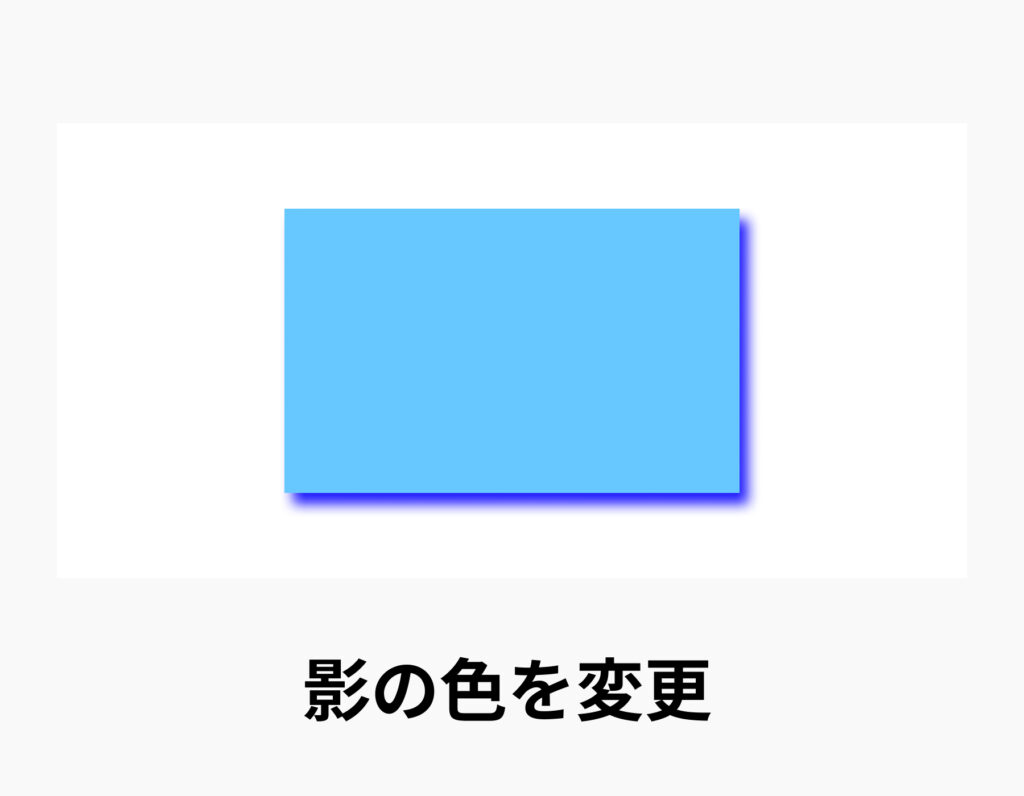
続いて影の色を変える場合。
box-shadow: 5px 10px 15px #211DFF;と指定します。
その結果

このように黒い影を青い影に変更することができました。