今回の記事ではブロック要素を中央に寄せるやり方を紹介します。
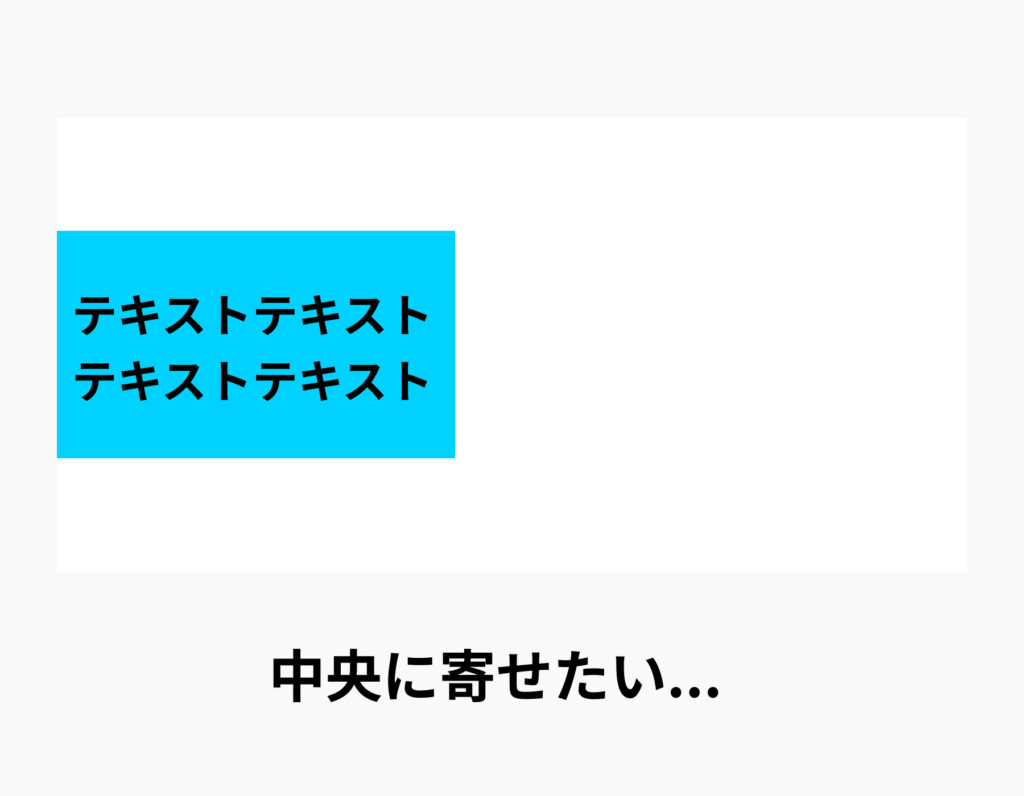
このようなコンテンツがあるとします。

この水色の四角形を中央に寄せたいとします。
やり方
四角形に対して横幅を指定します。
width: 100px;と指定。
その後、margin: auto;とします。
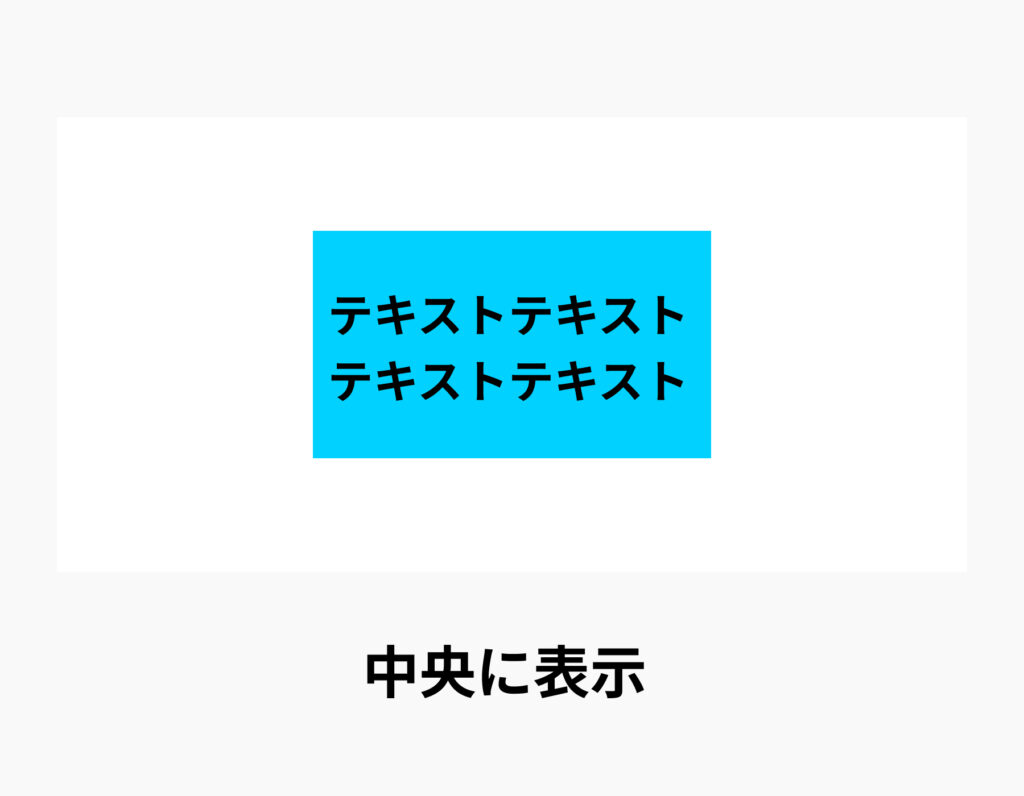
すると

このように中央に寄せることができます。
余白を数字で指定しなくても、autoと指定することで画面幅が変わっても常に中央に寄せることができます。

今回の記事ではブロック要素を中央に寄せるやり方を紹介します。
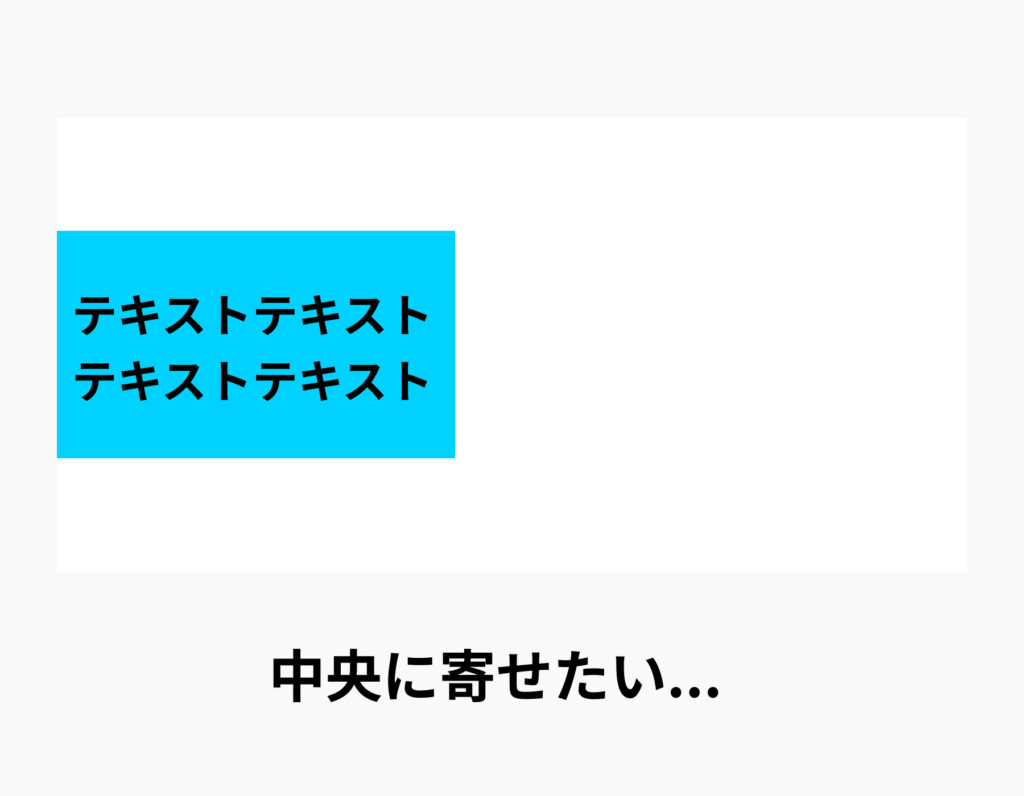
このようなコンテンツがあるとします。

この水色の四角形を中央に寄せたいとします。
四角形に対して横幅を指定します。
width: 100px;と指定。
その後、margin: auto;とします。
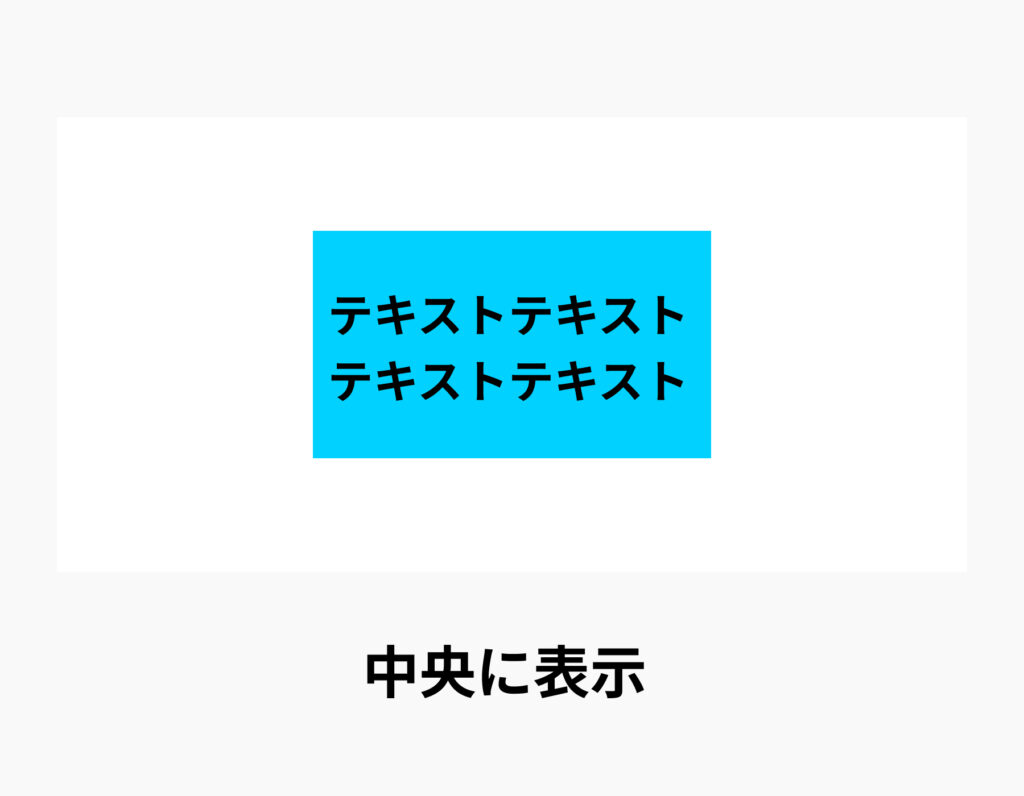
すると

このように中央に寄せることができます。
余白を数字で指定しなくても、autoと指定することで画面幅が変わっても常に中央に寄せることができます。