今回の記事では最初の文字だけ変化をつけるやり方を紹介いたします。
最初の文字だけ文字を大きくしたい、色を変えたい…時などがあると思います。
まず、このようなテキストがあるとします。

このテキストの最小の文字を大きく表示したいとします。
やり方
このテキストのクラス名を.textとします。
.text:first-letter {
font-size: 32px;
}
と指定します。
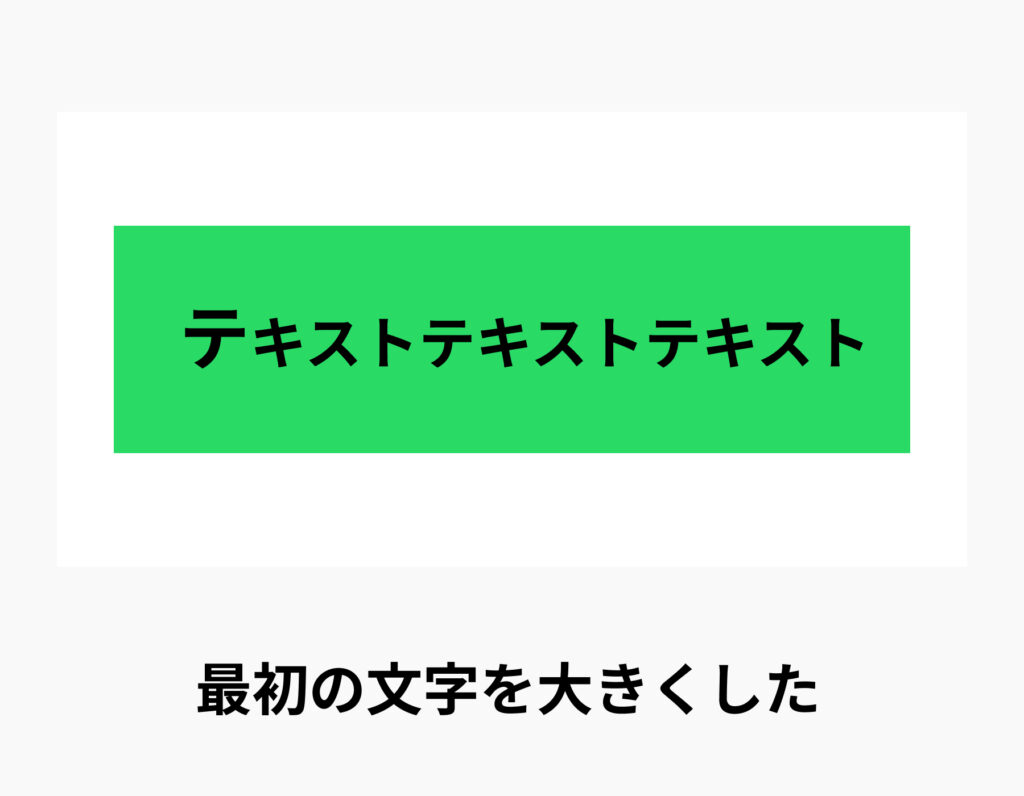
すると

このように文字サイズを大きくすることができます。
続いて文字サイズと文字色を変化させます。
先程と同じように
.text::first-letter {
font-size: 32px;
color: #6D6D6D;
}
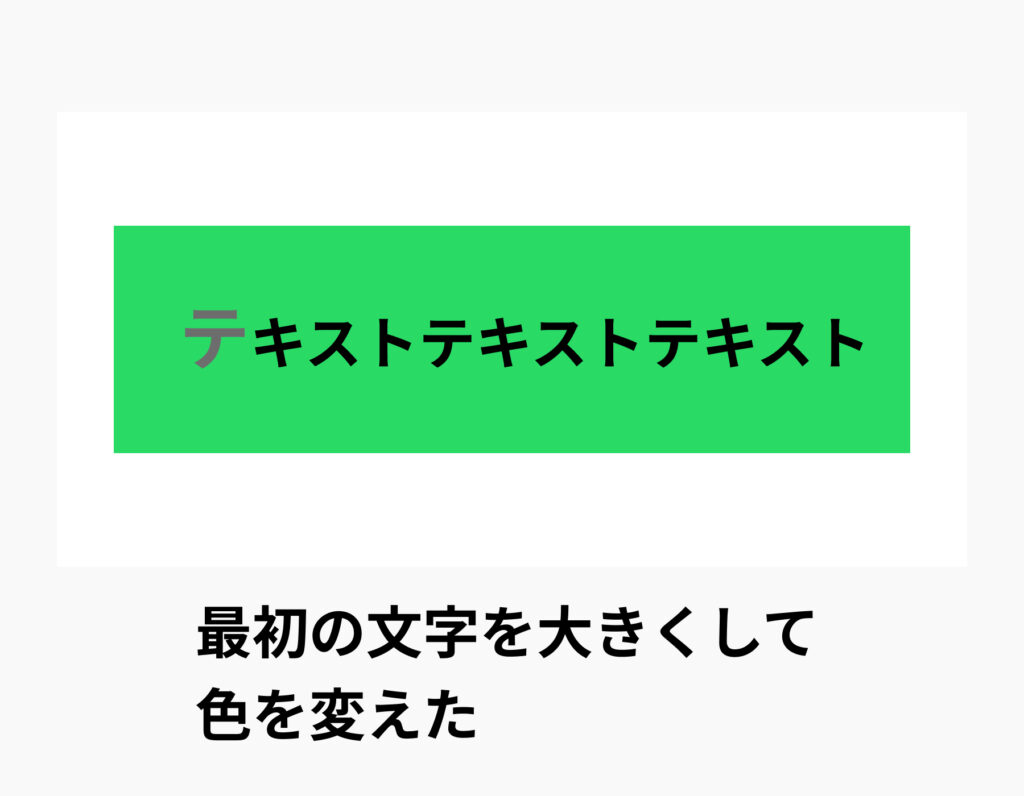
こうすることで

文字サイズと文字色を大きくすることができました。
