今回の記事では要素の最大幅の指定を紹介いたします。
画像やコンテンツなど最大幅を指定したい時があると思います。

この青色の四角形の最大幅を指定したいと思います。
やり方
先程の青い四角形の対して
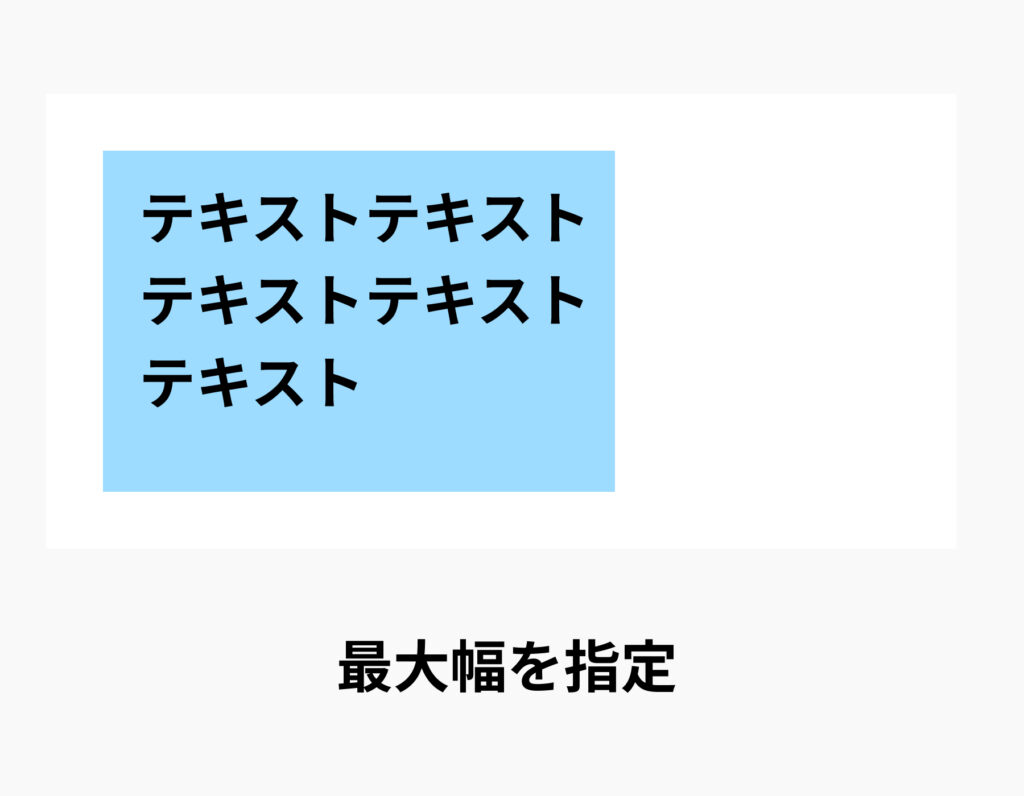
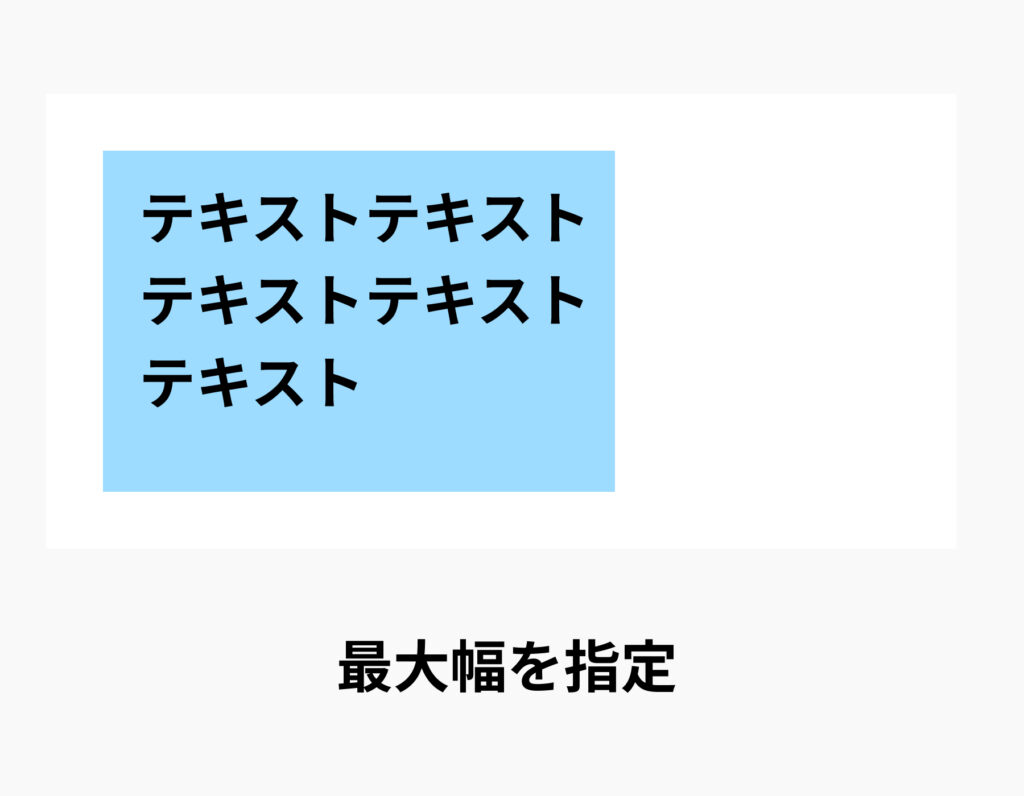
max-width: 700px; と指定します。

すると四角形の幅が狭くなり、テキストが折り返せて表示されています。
widthで指定した要素にmax-width:100%;と指定してレスポンシブ対応をする際にも便利だと思います。

今回の記事では要素の最大幅の指定を紹介いたします。
画像やコンテンツなど最大幅を指定したい時があると思います。

この青色の四角形の最大幅を指定したいと思います。
先程の青い四角形の対して
max-width: 700px; と指定します。

すると四角形の幅が狭くなり、テキストが折り返せて表示されています。
widthで指定した要素にmax-width:100%;と指定してレスポンシブ対応をする際にも便利だと思います。