今回の記事ではホバーした要素を拡大させるやり方を紹介いたします。
画像やクリックできる要素など、視認性を高めたい時などに使います。
このような青い画像があるとします。

この青い画像内をホバーした時に拡大させる指定をします。
やり方
青い画像のクラス名をboxとします。
.box:hover{
transform:scale(1.2,1.2);
}
このように指定します。
クラス名の後にある「:hover」で、ホバー時にのみcssを当てるようにしています。
transform:scale(1.2,1.2);で拡大させる指定をしています。
最初の1.2で横方向の拡大、次の1.2で縦方向の拡大を指定しています。
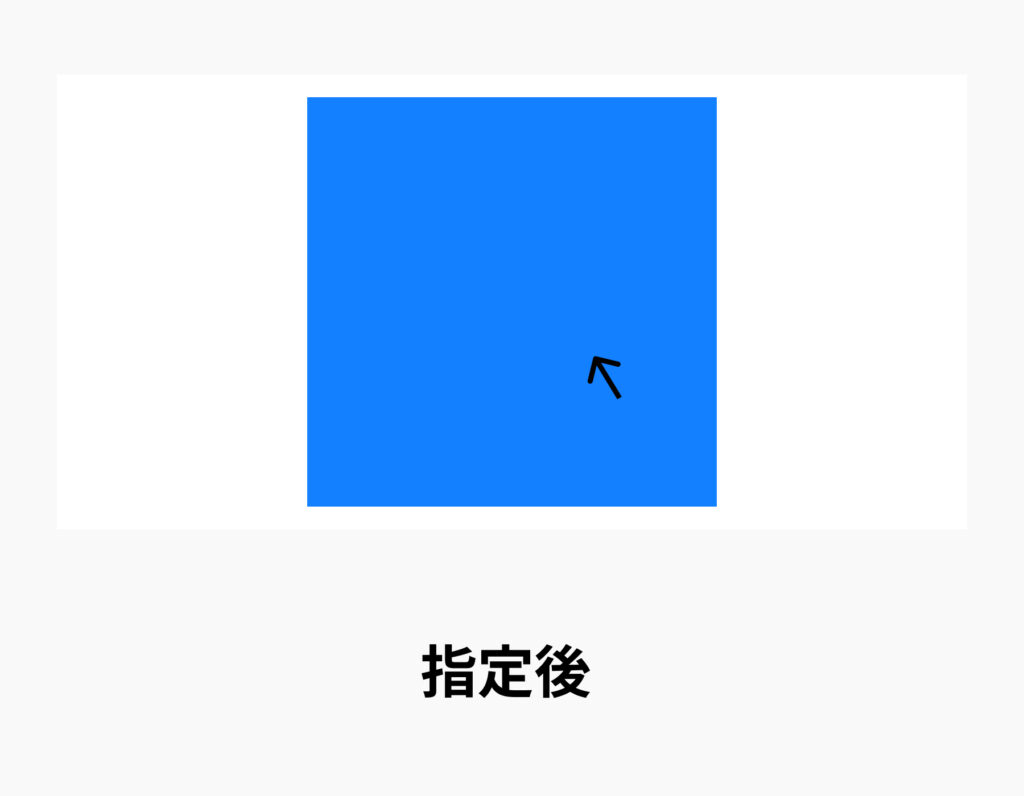
その結果

このようにホバー時のみ、画像を拡大して表示することができます。